10 herramientas de diseño web ideales para cualquier diseñador

¿Un diseñador web nace o se hace? Si eres uno de ellos creerás tener la respuesta y si quieres convertirte en el gurú del diseño sabrás que tendrás que descubrirlo tú mismo, ya que, ser diseñador significa: ‘tú te lo guisas tú te lo buscas’, por lo que, para sacar adelante tus proyectos dedicarás un tiempo grandioso para perfeccionar tus técnicas y forma de trabajar. ¿Cómo perfeccionamos en diseño web mientras nos formamos?
Aunque creas que es más fácil resolver una ecuación exponencial, la era de Internet nos lo pone fácil, ya que, tenemos la posibilidad de encontrar recursos, webs y demás herramientas de diseño digital gratuitas o de pago que nos ayudarán a ahorrar mucho tiempo, porque no debemos olvidar que el tiempo es muy valioso y para un diseñador más. Pero, ¿si tengo que formarme y buscar herramientas para despuntar en el diseño digital tengo que hacer el pino para entregar a tiempo los proyectos?
¡Que no cunda el pánico! Ya sabemos que no vamos a descubrir América ni mucho menos, y que algunas ya las tendrás en tu bitácora de trabajo, pero… aquí te descubrimos las 10 herramientas de diseño web con las que serás el diseñador web más molón de tu oficina. ¿Quieres descubrirlo?
Las 10 herramientas TOP de Diseño Web
1# Dafont.com

¿Quieres ser el rey de las fuentes? aquí tienes una herramienta con cientos de fuentes gratuitas que harán las delicias de tus proyectos. ¡OJO¡ no es oro todo lo que reluce, revisa la licencia de uso que algunas solo las podrás utilizar para uso personal. ¡El que avisa no es traidor!
2# Freepic: vectores, iconos o PSD

No hace falta que nos lo agradezcas pero aquí encontrarás más de medio millón de archivos gráficos, seguro que alguno encaja con tu diseño.
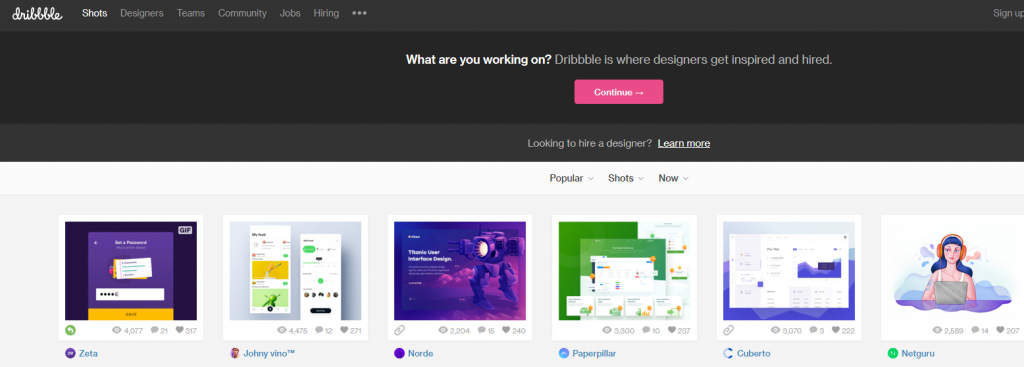
3# Dribbble

¿Necesitas plantillas web para aplicaciones móviles? este es tú sitio. Es como un Pinterest de plantillas para que puedas inspirarte para diseñar la web de una aplicación móvil e incluso para dar a conocer tu portfolio.
4# FitVids

El diseño web responsive es necesario a estas alturas del partido, ya que, estamos acostumbrados a ver el contenido en diferentes dispositivos y aquellos elementos presentes en las redes sociales donde se incluyen los vídeos, si se comparan con las imágenes no mantienen los mismos aspectos tras ser redimensionados. ¡No hay problema! Este plugin detecta y corrige los errores de las dimensiones cuando se redimensiona un elemento. ¿Resultado? La posibilidad de presentar correctamente distintos elementos en diferentes dispositivos.
5# Sass

Todo diseñador web debe saber que en un mundo donde cada usuario pasa una media de 170 minutos utilizando su dispositivo móvil es de forzosa necesidad adaptarse a las nuevos dispositivos. Por ello, los media queries son esenciales en nuestro trabajo, aunque el antiguo Internet Explorer no es capaz de soportarlo, por ello, Sass, te salvará de caer en el lado oscuro y nos brinda estilos para móviles y estilos apropiados para ordenadores con versiones antiguas de IE.
6# Canva

Una herramienta que segurísimo conocerás y no está demás sacarle partido, y es que, con Canva puedes hacer infografías o plantillas molonas y modificar maquetas adaptándolas a tu proyecto. En poco menos de 5 minutos tienes una foto personalizada con texto para tus redes sociales. ¿Qué más quieres?
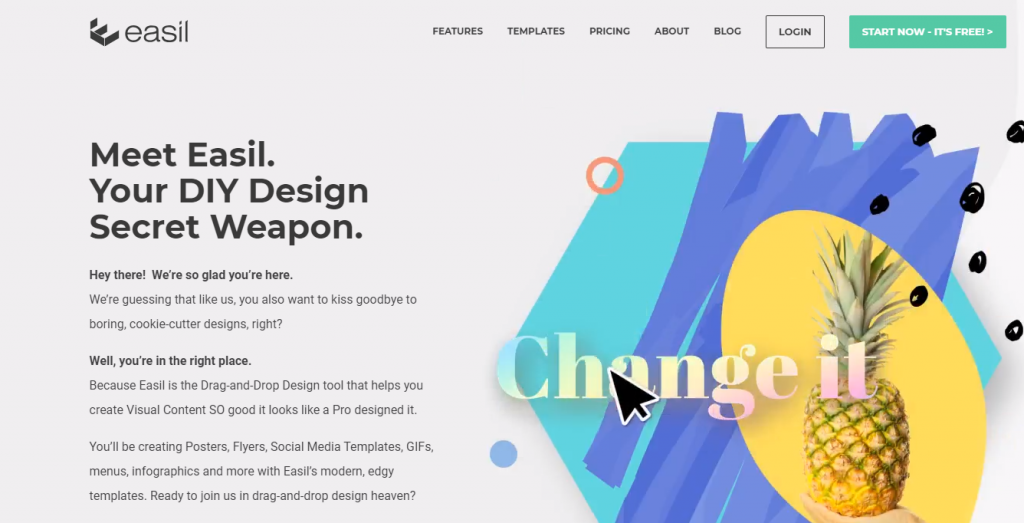
7#Easil

Herramienta con una interfaz parecida a Canva que cuenta con numerosas plantillas preciosas con la que podrás crear diseños espectaculares. Una curiosidad que tiene es que cuando subes una foto te sugiere una paleta de colores que tienen que ver con la fotografía. Además, encontrarás elementos gráficos muy cuidados y que transformarán tus proyectos.
8# Autodraw

Para los más creativos y amantes del dibujo, la herramienta de Google te permite convertir tus trazos en imágenes bien hechas. ¿Cómo? Dibuja con el ratón lo que quieras y en la parte de arriba eliges lo que representa tu dibujo y en pocos segundos lo verás bien dibujado, así de sencillo y fácil. ¡Haz la prueba y diviértete!
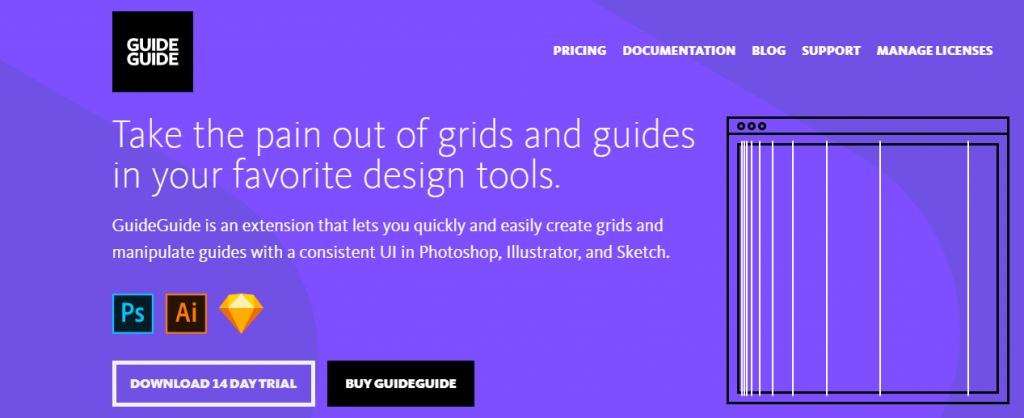
9# GuideGuide

Guideguide se convertirá en esa herramienta que cuando la conozcas no dejarás de utilizarla. Es una extensión de Adobe Photoshop con la que podrás preparar un documento para empezar a diseñar tus webs de una manera efectiva, y es que, este plugin se ha convertido en un must para diseñar webs perfectas.
10# Sketch

Si lo que quieres es crear interfaces de apps móviles o páginas webs trabajando de forma no intrusiva, aquí tienes a la joya de la corona. Hará las delicias de cualquier diseñador web que adore el pixel. ¡Descúbrela y nos lo agradecerás!
Hasta aquí las herramientas de diseño web digital que podrán convertirte en un diseñador maduro y con toques de creatividad. ¿Conoces más herramientas? ¡Compártelas con nosotros!
No te pierdas los cursos de Diseño Web desde 0 y Mobile First y diseño web responsive

buen post!!! me aplico los consejos